web常见问题
1、Web集成注意事项?
(1)【Web集成】仅为H5下载页所使用的SDK而非App SDK,不可用于JavaScript语言所开发的App;
(2)在使用应用控制台的【在线测试】网页测试App功能无误后,可以在自行开发的H5下载页(或分享页)里加入【Web集成】文档,来实现与【在线测试】网页相同功能的网页;
(3)openinstall参数还原功能在非托管下载的情况下,依赖于系统剪切板机制,通过JS SDK在落地页上向剪切板写入参数,Android/iOS SDK再从剪切板中读取参数。所以在JS SDK写入剪切板失败的情况下,即使在开发测试时可成功还原参数,也会影响成功率。目前大部分浏览器中使用JS写入剪切板时,均需要用户的交互事件来触发,如click,touch等事件。因此强烈建议开发者调用wakeupOrInstall/install函数时,只在click事件响应函数中调用,同时避免使用setTimeout来延迟调用。
(4)因不同品牌机型、不同版本的浏览器机制原因,部分设备上的浏览器会存在剪切板写入的申请弹窗。如果用户未点击确认或允许会导致剪切板写入失败,也会在一定程度上影响参数还原的精度。
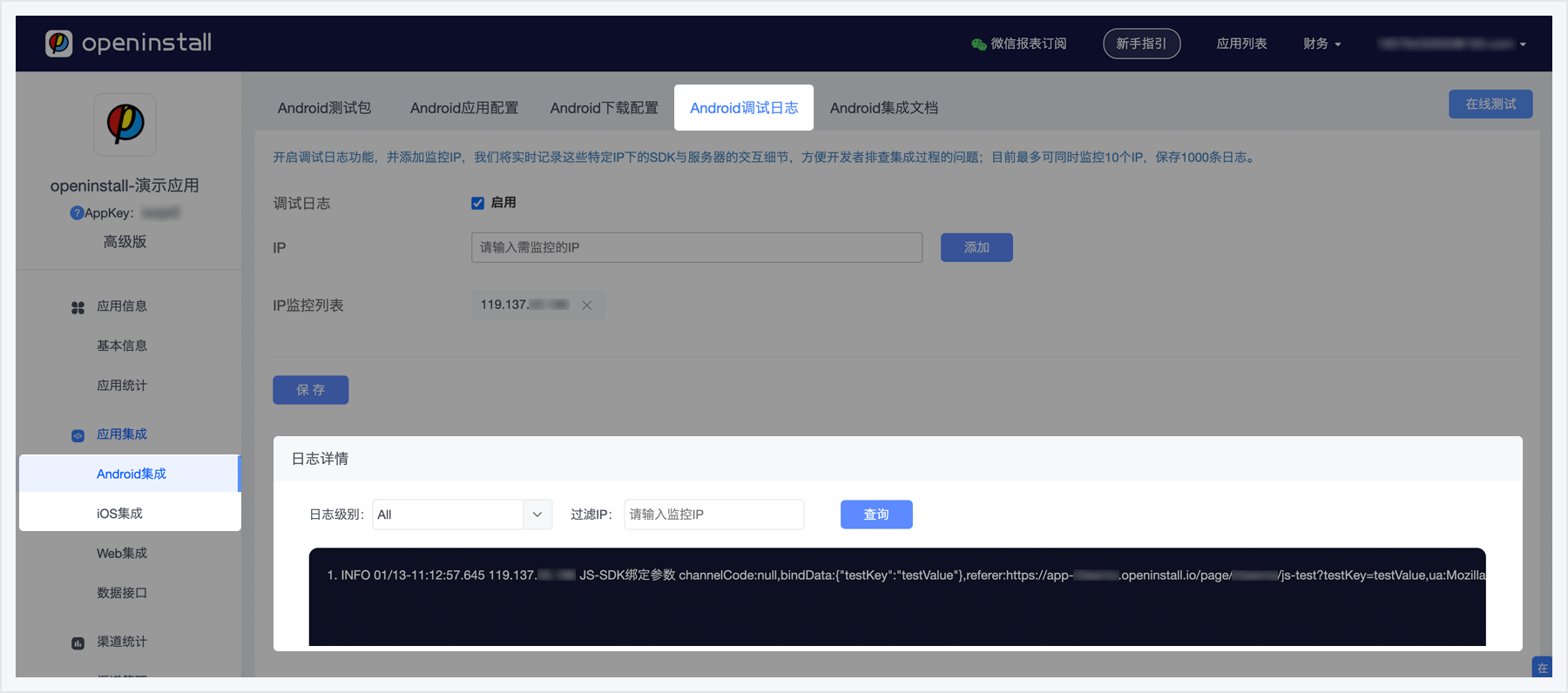
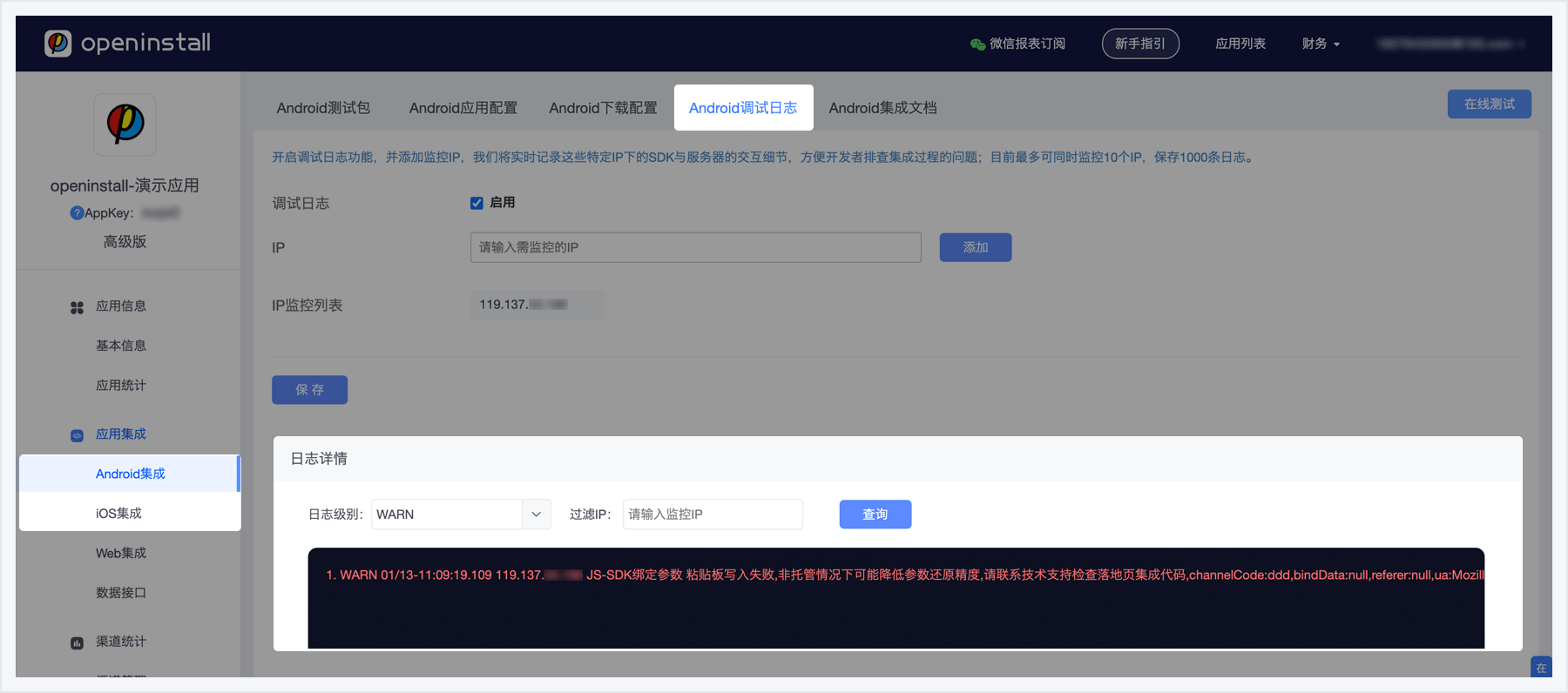
2、使用【调试日志】判断【web集成】剪切板写入是否正常的方法
(1)在网页集成【web集成】文档后,进行调试时可以根据Android/iOS集成中的【调试日志】来判断是否集成成功。
(2)打开集成了【web集成】文档的网页后,点击触发下载按钮。在【调试日志】中过滤对应的IP可以查看到对应的上报信息日志,根据日志信息来判断是否成功。
成功示例:
失败示例: